
WP Rocket WordPress sitelerinin önbellekleme işlemini yapan, ücretli bir yazılımdır. Apache, NGINX, Litespeed ve Windows gibi her türlü hosting ortamında çalışabilen Wp Rocket için gerekli sistem gereksinimleri en düşük PHP 7.3 olup ayrıca mod_rewrite, mod_expires, mod_deflate komutlarının kısıtlı olmaması gerekmemektedir.
Adım adım WP Rocket Kurulumu
Her şeyden önce Google PageSpeed veya GTmetrix üzerinden sitenizin hızını ölçün. Böylelikle yapacağınız ayarlamaların ne derece etkili olduğunu gözlemleyebilirsiniz. Ölçmüş olduğunuz hız sonuçlarını not aldıktan sonra satın almış olduğunuz WP Rocket uygulamasını Eklentiler kısmından Yeni Ekle/Eklenti Yükle adımlarından Dosya Seç ile indirmiş olduğunuz .zip dosyasını yükleyin ve eklentiyi etkinleştirin.
WP Rocket ayarlarına ilk girişinizde şöyle bir karşılama ekranı göreceksiniz. 
WP Rocket Ayarları
WP Rocket eklentisi çalışmaya başladığında sitenizin açılış hızında iyileşmeyi fark edeceksiniz. Daha ileri düzey ayarlamalarla site açılış hızınızı sayfa içeriğinin durumuna göre 2 saniye altına indirmeniz mümkün.
Önemli: Bazı ayarlamalar sitenizi görsel açıdan bozabilir. Adım adım ayarlamaları yapıp sitenize en uygun ayarları bulmanızı öneririz.
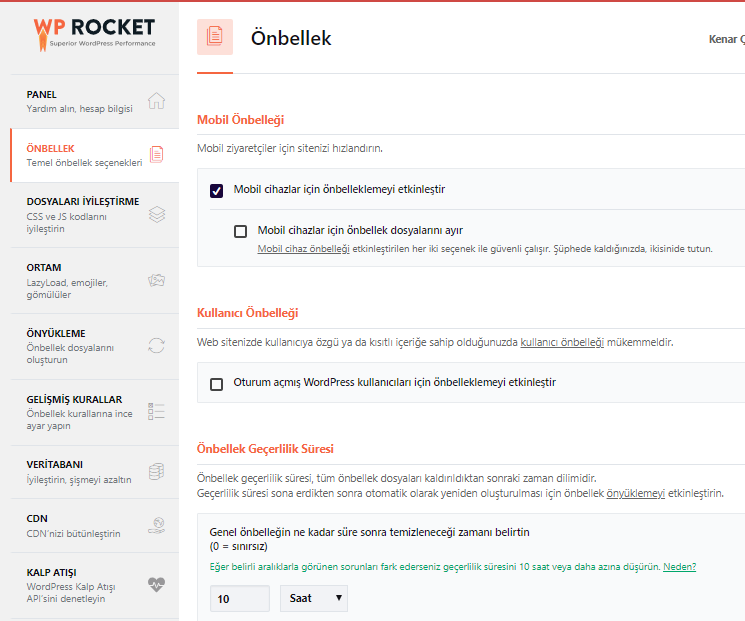
Önbellek: İlk olarak önbellek ayarlarından mobil cihazlar için önbellekleme ayarlarını yapın. Ayrı bir mobil tema kullanmıyorsanız veya sitenizde AMP kuruluysa ekstra bir ayarlama yapmanıza gerek yok. Fakat WP Rocket’ın da dediği gibi, tam emin değilseniz her iki kutucuğu da işaretleyin.
Kullanıcı Önbelliği: sitenize giriş yapan kullanıcılar içindir. Eğer ürün satan, sitenizdeki içeriği görmesi için giriş yapması gereken veya kullanıcılarınızın içerik oluşturup yayımladığı bir siteye sahipsiniz bu kutucuğu işaretleyebilirsiniz. Sadece sizin yönettiğiniz, kullanıcıların giriş yapmadığı sabit bir siteye sahipseniz bu kutucuğu işaretlemenize gerek yok.
Önbellek Geçerlilik Süresi: ise sitenizde önbelleğe alınan içeriğin kaç saat geçerli olup ne zaman temizleneceğini belirleyebileceğiniz alandır. Site içeriğinize göre süresini belirleyebilirsiniz. Eğer sabit içerikli bir siteye sahipseniz önerilen ayarları kullanmanızı tavsiye ederiz.
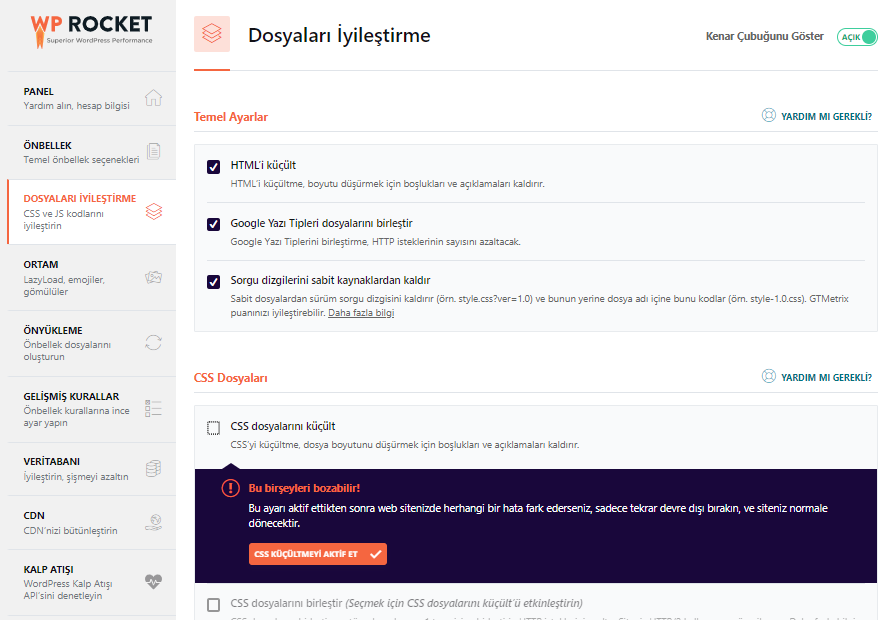
Dosyaları İyileştirme (CSS ve JS ayarları) : Sitenizi hızlandıracak ayarların bulunduğu ve ayarlamaları çok dikkatli yapmanız gereken yer tam olarak burası. Yanlış yapılan bir ayarlama sitenizi görsel açıdan bozabilir ama panik yok. Yaptığınız ayarlamayı tek tek kontrol ederek giderseniz hatayı anında fark edebilir ve son yapmış olduğunuz düzenlemeyi geri alabilirsiniz. Yaptığınız düzenlemelerin sitenize görsel açıdan zarar vermediğine emin olmak için her ayarlamadan sonra Önbelleği Temizle seçeneğinden temizlemenizi ve sitenizin güncellenmiş hız optimizasyonunu internet tarayıcınızdan “Gizli Mod” sekmesinden yapmanızı öneririz.

HTML’i Küçült:HTML’i küçültme, boyutu düşürmek için boşlukları ve açıklamaları kaldırır. Sayfa kaynağınıza baktığınızda hiçbir boşluk olmadan kodların iç içe geçmiş olduğunu görebilirsiniz. Gönül rahatlığıyla kutucuğu işaretleyebilirsiniz.
Google Yazı Tipleri dosyalarını birleştir: Sitenizin kullandığı farklı yazı tiplerini fontlarını birleştirir.Bu ayarı etkinleştirmek güncel temalarda veya az sayıda farklı font kullanılan sitelerde genellikle bir sorun çıkartmıyor fakat bazı durumlarda kullanmış olduğunuz yazı tipleri bozulabileceğini hatırlatmakta fayda var. Fontlarınızda bir bozukluk görürseniz devre dışı bırakabilirsiniz.
Sorgu Dizginleri Sabit Kaynaklardan Kaldır: Sabit dosyalardan sürüm sorgu dizgisini kaldırır (örn. style.css?ver=1.0) ve bunun yerine dosya adı içine bunu kodlar (örn. style-1.0.css). GTMetrix puanınızı iyileştirebilir.Çok nadir olsa da bazı durumlarda CSS ve JS dosyalarının sonunda bulunan ekleri düzeltemeyebilir veya düzeltmiş olduğu dosya sitenizin görsel anlamda bozulmasına sebep olabilir. Dikkatli kullanmanızda fayda var.
CSS Dosyaları ve JavaScript Dosyaları: En dikkatli olmanız gereken alan bu olduğu için size tam olarak bir ayarlama öneremiyoruz. WordPress için yapılan her tema farklı durumlarda farklı tepkiler verebiliyor bu yüzden adım adım her ayarı deneyerek siteniz için en uygun ayarları bulmanız iyi olacaktır. CSS ve JS için yapmış olduğunuz ayarlamalardan sonra “Önbelleği Temizle” seçeneğini tıklayıp ve sitenizin güncel halini gizli mod kullanarak kontrol etmeniz istenmeyen sürprizlerle karşılaşmanızın önüne geçecektir.
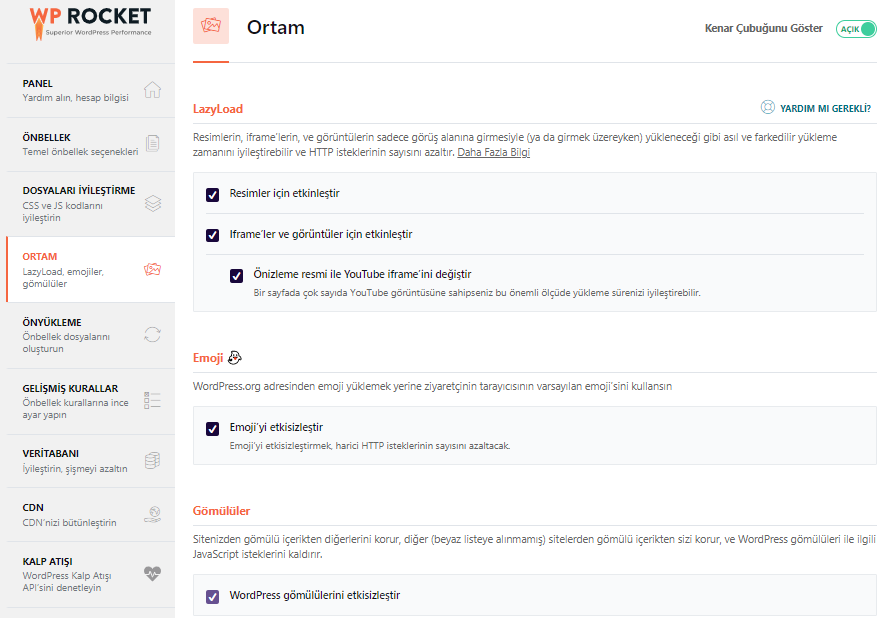
Ortam Ayarları: Ortam ayarlamasına geçmeden önce LazyLoad nedir biraz ondan bahsedelim. LazyLoad sitenizde bulunan görsellerin (JPG,PNG, WEBP gibi) ziyaretçiler sayfanızda gezindikçe yüklenmesidir. Yani sitenizi ziyaret eden ziyaretçi içerikleri okuyup sayfayı aşağı doğru kaydırdıkça görseller yüklenir. Böylelikle sayfanızın açılması için ziyaretçi “tam yükleme”yi beklemek zorunda kalmaz. Görsel ve video yüklemelerinin optimizasyonu bu sekmeden yapılmaktadır.
Resimler İçin Etkinleştir: Sitenizde yer alan resimlerin ziyaretçinin görüş alanına girmesiyle (ya da girmek üzereyken) yüklenmesi için etkinleştirebilirsiniz. Genel olarak görünüm açısından bir hataya sebebiyet vermez.
Iframe’ler ve Görüntüler İçin Etkinleştir: Sitenizde özellikle ana sayfanızda bir video varsa mutlaka kullanılması gereken bir özellik. Alt özelliği de tıklayarak videonun ziyaretçi görüşüne girdikten sonra otomatik açılmasını önleyebilirsiniz. Görüntü belirir fakat ziyaretçilerin videoyu izlemesi için videoya tıklaması gerekir.
Emoji: Sitenizde emoji kullanmıyorsanız kesinlikle aktif olması gereken bir özellik. Her sayfada < head > kısmında yer alan emoji kodlarını bu özelliği aktif ederek kaldırabilirsiniz. Sitenizin hızlı açılması açısından katkısı büyük olacaktır.
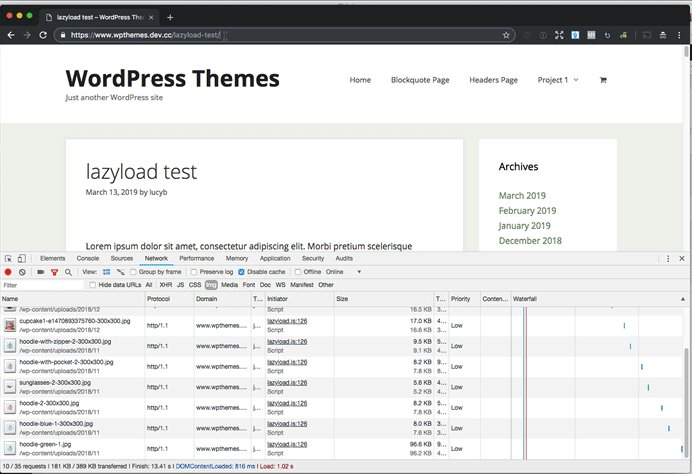
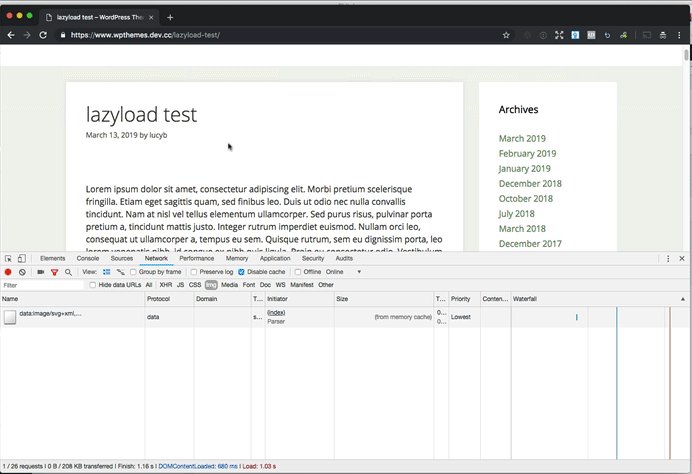
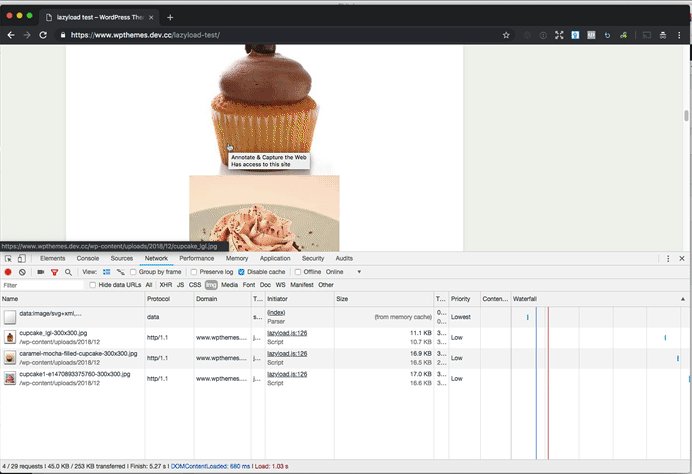
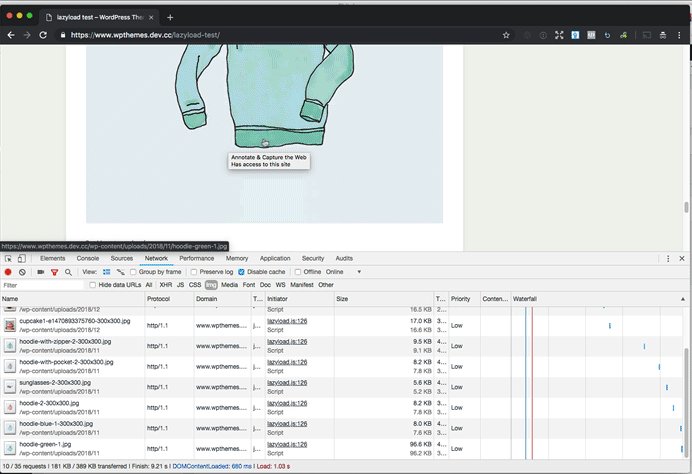
LazyLoad yüklemesine bir örnek

Gördüğünüz gibi kullanıcı sayfayı aşağı kaydırdıkça görsel yüklemesi yapılıyor. Bu sayede sayfada mevcut olan görsellerden bağımsızca sayfaların hızlı yüklenmesi sağlanıyor.
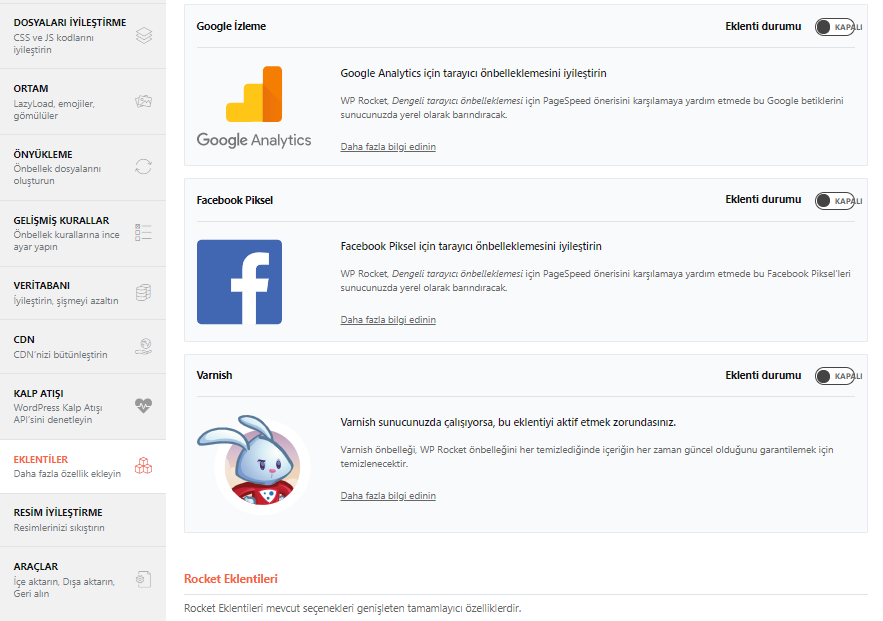
Eklentiler: Wp Rocket plugin’in en güzel kısmı belki de bu ayarlar. Google Analytics kodunun sayfayı yüklemeyi engelleyen kodunun düzeltimesi, Facebook Piksel ayarları ve Cloudflare üzerinde yer alan sitenizin önbellek ayarlarının yapıldığı kısım burası. Eklenti durumunu “Açık” yapmanız yeterli.
Google İzleme: Google Analytics kodunuzun sayfa yüklemesini geciktirici durumunu ortadan kaldırır. Bu izleme kodunu html içine düz metin olarak yayar. Tamamen güvenlidir.
Facebook Piksel: WP Rocket, Dengeli tarayıcı önbelleklemesi uyarısı için PageSpeed önerisini uygular ve Facebook Piksel dosyası sunucunuzda yerel olarak barındılır.
Varnish: Varnish sunucunuzda çalışıyorsa, bu eklentiyi aktif etmek zorundasınız.
Varnish önbelleği, WP Rocket önbelleğini her temizlediğinde içeriğin her zaman güncel olduğunu garantilemek için temizlenecektir.
Rocket Eklentileri
Cloudflare: Cloudflare üzerinde çalıştırdığınız sitenizin önbelleğini temizlemek ve WP Rocket ile en uygun ayarları etkinleştirmek gibi seçenekleri kullanmak için bu özelliği aktif edebilirsiniz. Cloudflare ile bağltantılı çalışabilmesi için hesap e-postanızı ve genel API anahtarını belirtmeniz gerekmektedir.
Sucuri Sitenizin güvenliği için bu uygulamayı ücretli olarak kullanıyorsanız websitenizin bu uygulamanın kendi önbellekleme sistemine entegre olarak çalışması için kullanabilirsiniz.
Bu yazımızda WP Rocket nedir ne işe yarar sorusunda size yardımcı olmaya çalıştık. Wp Rocket ücretli bir uygulama olduğu için doğal olarak sitenizi hızlandırma konusunda yapabildiği birçok şey mevcut. Wp Rocket uygulamasını satın alabilir ve bizim önerdiğimiz ayarlarla site hızınızı çok iyi bir noktaya getirebilirsiniz.Konu ile ilgili yorumlarınızı bizimle paylaşabilirsiniz.
Mümkün olduğunca basit anlatmaya gayret gösterdik fakat anlamadığınız veya kafanızda soru işareti olan alanlar varsa bizimle iletişim kurabilirsiniz. Dilerseniz geliştirici lisansına sahip olduğumuz Wp Rocket eklentisini kurup gerekli ayarlamaları sizin için yapabiliriz.
Uyarı: HızlıWordpress ailesi olarak kesinlikle nulled veya crackli yazılım kullanmanızı önermiyoruz. WP Rocket gibi popüler eklentilerin nulled veya crackli versiyonların içine gizlenen kötü amaçlı yazılımlar sitenize virüs bulaşmasına ve bunun neticesinde Google tarafından sitenizin kara listeye alınmasına ve hatta sitenizin hacklenmesine sebep olabilir.
